Что означают виджеты групп?
Зайдя в социальную сеть нам сразу бросается в глаза приличное число разнообразный виджетов. Из социальных сетей мы продолжим рассматривать виджеты ВК. Только не страниц, а групп. То есть, мы узнаем, что такое виджет ВКонтакте? Виджеты именно этой соц. сети мы будем рассматривать из-за огромного её распространение в Рунете.
В первую очередь, виджеты нужны в группах, чтобы продвинуть свой бизнес. Есть группы, которые тесно связаны с сайтами и помогают им продвигаться. Например, как у меня. Все мои группы имеют связь с сайтами.
Чтобы прочитать целиком статью в моей группе, нужно перейти на сайт. Также, часть групп существуют сами по себе без связи с сайтами. Виджеты в этом случае помогают людям вступить в группы. Обратите внимание на 3 виджета на моём сайте, они все ведут в разные группы. Через них, вы можете в данные группы вступить.
Также, виджеты помогают показывать фото участников групп и сообществ. Пройдя по ссылочке «Подписаны», вы сможете рассмотреть, кто именно состоит в данной группе. Виджеты в группах также помогают продвигать сайты с помощью новых участников. На месте фото участников, можно поставить новости группы.
Для установки нового виджета не требуется много знаний. Можно просто войти в группу и далее в раздел «Управление». Просмотреть ваши настройки и отобрать необходимый виджет.
Что такое лента виджетов?
Я думаю, многие владельцы мобильных гаджетов задавали себе подобный вопрос. Эта лента похожа на дополнительный экран, который расположен слева экрана. Эта часть области, где находятся многие ярлыки с модулями.
В её верхней части обычно расположена дата, а возле неё поисковик обозревателя. Пониже неё расположена кнопочка настроек, которая в себе содержит очень много виджетов, вроде:
- Ярлыки – позволяют получить быстрый доступ к программам;
- Заметки – полезны, чтобы делать небольшие записи;
- Мероприятия – этот виджет не даст вам забыть про важные встречи;
- Безопасность – создан для очистки гаджета от системного хлама и проверки устройства на наличие вирусов.
Если вы по определённым причинам решите выключить подобную ленту, то это довольно просто. Заходите в «Настройки», и затем выбираете вкладку «Рабочий стол и недавние». Далее, над командой «Лента виджетов» перетаскиваете ползунок в позицию «Выкл».
Вывод: что такое виджеты и как ими пользоваться для ваших нужд вы теперь представление имеете. Я описал лишь маленькую часть разных виджетов, их же сотни тысяч. Я думаю, тот из них, который вам нужен, вы отыщите и без моей помощи. Успехов!
Что такое виджет на телефоне?
Многие приложения имеют свои собственные виджеты. Это могут быть как встроенные приложения, так и установленные пользователем. Как пример — Яндекс.Навигатор наделен виджетом и вот как он выглядит на экране смартфона:
Пользователь сам решает, установить виджет на экран или нет. Для установки первым делом необходимо открыть раздел с виджетами. В нашем примере используется смартфон Samsung на базу прошивке One UI и здесь нужно сделать щипок по экрану, либо нажать на пустое место рабочего стола и удерживать.
Появится такое меню:
В меню нажимаете «Виджеты».
Находите нужный виджет, например, для Яндекс.Навигатора. Вот он:
Чтобы разместить виджет на рабочем столе, нажмите на него и удерживайте палец, после чего появится возможность перенести его на рабочий стол.
Отпустите палец. Вот что получилось:
Небольшой удобный виджет, который показывает время, прогноз погоды и пробки. А еще с его помощью можно вызвать навигатор. Удобно.
Виджеты: что это такое и для чего они нужны
Виджеты — это маленькие вспомогательные приложения, цель которых — выполнение какой-то конкретной задачи. Функционал виджетов достаточно обширен: они оповещают о чем-то, информируют, служат дополнением рабочего стола и т.д. Чтобы понять суть виджета, вспомните сигналы, которые оповещают о новом сообщении. Это самый популярный виджет.
Применение виджетов лучше рассмотреть на наглядных примерах, которые с сайтами никак не связаны. Представьте: вы хотите купить зимнюю куртку. Есть два места, где вы можете это сделать.
Пример № 1: Вещевой рынок.
Вы пришли на рынок и идете к ряду с зимними куртками. Почти сразу к вам подбегает шустрый продавец и спрашивает, что вы хотите купить. Вы игнорируете его настойчивое поведение, но он не оставляет вас в покое. Как только вы дошли до отдела с куртками, продавец понимает ваши намерения и начинает суетиться еще сильнее.
Он чуть ли не за руку тащит вас к своему отделу, уговаривает купить куртку именно у него. Вы отнекиваетесь как можете, но продавец не унимается: говорит, что лучших курток вам не найти и весь город покупает верхнюю одежду у него, пугает повышением цен с завтрашнего дня.
Пример № 2: Магазин в торговом центре
Сценарий такой же: вы хотите купить зимнюю куртку, но теперь пришли не на рынок, а в торговый центр. Покупателей почти нет, вы спокойно рассматриваете вещи. Вот вам понравилось несколько курток, и вы думаете, какую взять. В этот момент к вам подходит милая девушка-консультант, здоровается и ненавязчиво интересуется, нужна ли помощь.
Теперь главный вопрос: куда в итоге вы отправитесь за покупками?
Конечно, некоторым людям нравится покупать одежду на рынке, но торговаться с продавцами, спорить с ними, отбиваться от навязчивых предложений — не самое приятное занятие. Делать покупки спокойно, обдуманно, когда никто не мешает — такой вариант предпочитает большая часть покупателей.
Вернемся к виджетам для сайта. Для интернет-магазина применимы те же правила, что и для офлайн-шопинга. Если переусердствовать с виджетами, сайт превратится в подобие рынка с назойливыми продавцами. Только их роли будут играть бесконечные всплывающие окна и другие навороты. Вы хотите этого?
Итак, что будет, если установить на сайт слишком много виджетов:
- Пользователи будут раздражаться. Когда на экране постоянно появляются новые окна, которые мешают просмотру контента, посетитель точно будет недоволен. Внимание потенциальных клиентов будет рассеиваться. Может, пользователь хочет купить на сайте какой-то товар, а всплывающие чаты, акации и картинки только мешают этому.
- Посетитель может решить, что вы хотите во что бы то ни стало «впарить» ему товар. Постоянные призывы к покупке вызывают у человека ощущение, что его хотят «нагреть». Так что виджеты могут просто отпугнуть клиента.
Чтобы виджеты действительно работали на повышение конверсии и не раздражали пользователей, нужно тщательно продумать их работу. Также важно выбрать наиболее подходящий тип виджета.
Что такое виджет на андроид и как его добавить на рабочий стол

Что такое виджет на Андроид и как его добавить на рабочий стол. Одно из первых понятий, с которыми мы сталкиваемся, когда начинаем осваивать свой первый Android планшет или телефон – это виджет. Что же такое виджет?

Виджет – это небольшая программа, или часть программы, которая располагается на рабочем столе устройства и предназначена для отображения информации, управления оборудованием устройства и при этом может запускать другую программу, частью которой он является.
Например, есть виджеты, с помощью которых можно отображать такие сведения, как загрузка процессора, состояние батареи, информацию о текущей погоде и прочем. Есть виджеты, с помощью которых можно быстро включить или выключить GPS, Wi-Fi, Bluetooth, динамики и управлять другим оборудованием Android устройства. Есть такие виджеты, как погодные информеры, которые отображают на экране информацию о текущей погоде и прогнозе погоды, и которые могут вызывать погодное приложение, частью которого они являются.
Виджеты могут иметь различный размер – от минимального размера 1х1, в стиле обычного ярлыка, до полноэкранного.
Как видите все очень просто – виджет это такая программа, которая «живет» на экране вашего планшета или телефона и позволяет вам управлять им, получать необходимую информацию и прочее.
Теперь давайте разберемся с тем, как добавить виджет на рабочий стол. Виджет недостаточно просто установить на устройство как любое другое приложение, его еще нужно разместить на рабочем столе.
В Android версии 3.0 и выше добавить виджет можно с помощью достаточно нехитрых манипуляций:
1. Нажмите на значок в виде крестика, расположенный в правом верхнем углу экрана
2. В открывшемся окне, в нижней его части вы увидите списки установленных на планшет или телефон виджетов, ярлыков приложений, обоев и прочего. В верхней части окна расположен список рабочих столов.
3. Тапните по надписи «Виджеты» и выберите нужный виджет из списка ниже (список можно прокручивать вправо и влево). Виджет будет помещен на текущий рабочий стол.
Кроме того, вы можете просто перетащить нужный виджет на любой из рабочих столов.
В более ранних версиях Android установка виджетов на экран производится немного по-другому:
1. Нажмите пальцем и удерживайте на свободном месте экрана планшета или телефона.
2. В открывшемся меню выберите пункт «Виджеты»
3. Откроется список, с установленными на устройство виджетами.
4. Выберите нужный виджет из списка, тапнув по нему, и он будет помещен на экран вашего устройства.
Виджеты можно перемещать по экрану устройства. Для этого нужно нажать на него и удерживать палец, а затем сдвинуть виджет в новую позицию. В Android 3.0 и выше, вы можете менять размеры некоторых виджетов. Для этого нужно выбрать виджет на экране длинным тапом по нему, а затем изменить его размеры, потянув за рамку в месте, обозначенном значком в виде ромба.
Что означает виджет сообщений
Если вы хотите приличной прибыли от вашего ресурса, то желательно правильно наладить связь с посетителем. Поэтому мы и станем рассматривать виджеты сообщений. Так как они очень важны в плане развития сайта.
Основная функция подобного виджета состоит в том, чтобы у посетителя была возможность обращаться к вашему сотруднику. Данный виджет лучше сделать похожим на окошко, приглашающего человека поговорить с сотрудником компании. Можно сделать виджет в виде кнопки, нажав на которую, клиент также начнёт разговор с сотрудником.
Разумеется, чтобы развить сайт возможно создать контекстную рекламу, но если сайт продающий, то лучше всего создать окно диалога с клиентами. В то время как прочие фирмы интересуются мелочами в роде – какова сейчас цена на рекламу в Директе, руководство таких компаний получать приличные деньги просто используя виджеты.
Callback (обратный звонок)
Виджет «Обратный звонок» помогает пользователям быстро связаться с отделом продаж компании. Этот инструмент выглядит как кнопка с изображением экрана смартфона или простой телефонной трубки. Обычно виджет размещают на экране с краю.
В современном мире темп обработки информации постоянно растет: мы быстро ищем нужные нам данные, отбираем их и анализируем. Поэтому вы быстрее заключите сделку, если созвонитесь с клиентом сразу, а не заставите его ждать несколько часов.
Как работает callback:
Работу виджета можно рассмотреть на примере.
Допустим, некто Василий хочет поехать в Италию. В поисковике он нашел две турфирмы с подходящими ему предложениями. Далее возможны два сценария.
Сценарий 1. Василий звонит на горячую линию одного из туроператоров. В ответ раздаются короткие гудки. Поскольку Василию все еще интересен этот тур, он пытается оставить заявку через форму обратной связи на сайте. Потратив много времени на заполнение обязательных полей (имя, e-mail, номер телефона и т.д.)
, Василий отправляет форму. На экране появляется обнадеживающая фраза: «Наш сотрудник свяжется с вами в ближайшее время», и Василий начинает терпеливо ждать ответа. Однако именно в это время менеджер Ольга, которая обрабатывает входящие звонки, решает пойти с коллегами на обед. Законный перерыв Ольги составляет 60 минут. И в течение часа Василий все еще будет ждать обещанного звонка…
Pop-up
Поп-ап — это всплывающее окно с информацией об акциях или с призывом к целевому действию. Виджет появляется при первом посещении сайта или спустя некоторое время.
Pop-up помогает заинтересовать пользователей акцией, получить их контактные данные в обмен на промокоды, скидки и т.д. Если клиент воспользуется вашим предложением и сделает заказ, то велика вероятность, что он вернется снова.
Однако посетители неоднозначно относятся к такому виджету. Первоначально поп-ап разрабатывался для рекламирования сторонних сайтов, плюс виджет мешал просмотру контента. Тенденции давно изменились, но «осадок» остался: до сих пор многие пользователи воспринимают поп-ап как назойливую рекламу.
Чтобы посетители захотели оставить свои контактные данные, нужно их хорошо заинтересовать. Для этого важен дизайн: всплывающее окно должно быть привлекательным. Захватить внимание пользователя можно с помощью:
- ярких оттенков;
- крупной цветографики;
- качественных картинок и фотографий;
- изображений людей;
- интерактивных элементов внутри pop-up.
Совет: чтобы не раздражать пользователей, не прячьте элемент для закрытия виджета, пусть он будет хорошо виден.
Неплохой вариант — использовать поп-ап, когда пользователь хочет покинуть сайт и наводит курсор мышки в правый верхний угол. В этот самый момент и должна появиться всплывайка.
При правильном использовании поп-ап можно значительно повысить конверсию сайта. Для этого на этапе разработки виджета продумайте время показа, грамотно сформулируйте рекламное предложение и оформите его так, чтобы пользователь точно заинтересовался.
Виджет «bixby» от samsung
Виджет Bixby был представлен разработчиками уже несколько лет назад. Он представляет собой голосового помощника, с которым самыми первыми познакомились владельцы смартфонов Galaxy S8 и S8 .
Представленная новинка стала усовершенствованным вариантом S Voice, которая была представлена на Самсунге модели Galaxy S III. Bixby умеет отвечать на различные вопросы, производить поиск информации и исполнять элементарные поручения.
После своего появления программа была доступна исключительно для моделей от производителя Samsung. Это касалось как современных, так и более поздних моделей.
Единственным препятствием могла стать версия ОС. При установке Bixby на старую версию смартфона Samsung стоит учесть, что телефон должен функционировать на базе ОС Android Nougat, а также на более современных версиях Android.
Но производители не остановились на достигнутом. Сфера использования Bixby постепенно расширялась. Умный помощник был внедрен в другую технику от Samsung.
Если вы впервые слышите о данном виджете и захотели им воспользоваться, то самое время узнать о том, как это сделать. Рассмотрим правила использования виджета максимально доступной форме для чайников:
- Для начала работы с Bixby следует нажать на отдельную кнопку, которую можно найти на корпусе современных моделей телефонов Samsung. Если на эту кнопку нажать быстро, то откроется Bixby Home. Здесь находятся специальные карточки, отображающие сведения из различных источников.
- С помощью функционала можно узнать о погоде, о собственной физической активности, актуальных будильниках или ближайших событиях.
- Выполнить активацию программы Bixby Home можно с помощью движения пальцем по главному экрану слева направо.
- Если кнопку удерживать длительное время, то появится сервис Bixby Voice. Здесь пользователь может общаться с виртуальным помощником с помощью голоса и давать различные поручения. Например, найти информацию, открыть погоду или отправить голосовое сообщение.
- В случае первичного обращения к Samsung Bixby необходимо подтвердить пользовательское соглашение, что откроет доступ к данным пользователя.
- Голосовой помощник может быть настроен под требования владельца мобильного устройства. Для этого необходимо открыть Bixby Home. Далее в правом верхнем углу найти значок с настройками, где и можно произвести необходимый набор действий.
Виджет, имитирующий очередь из клиентов
Виджет создает видимость очереди: ажиотаж подталкивает к совершению покупки. Инструмент позволит увеличить количество заявок с сайта почти в 2 раза.
Преимущества виджета:
- рост конверсии;
- экономия бюджета: вы увеличиваете количество обращений без дополнительных расходов;
- быстрое привлечение покупателей за счет импульсивной реакции пользователей;
- повышение лояльности клиентов: люди будут больше доверять вам, если увидят повышенный спрос на ваши товары или услуги;
- информирование посетителей о важных событиях — акциях, скидках и т.д.
Как работает виджет:
- Установите код на сайте. Можно сделать это самостоятельно с помощью видеоинструкции в интернете или обратиться за помощью к программистам.
- Настройте виджет: «вшейте» в него имена и города, которые будут подставляться в тексты, пропишите заголовки.
После этого на сайте будут появляться всплывающие окна, которые сообщат пользователям, что на вашем сайте постоянно совершаются покупки. Посетители, которые видят эти окна, присоединятся к общей очереди. Пользователь видит, что другие посетители постоянно делают заказы, и это побуждает к покупке. Таким образом, число заказов растет.
Захватчик клиентов
Этот виджет имитирует обращение менеджера к посетителю, целенаправленно переключая интерес пользователя на конкретный сектор сайта.
Захватчик клиентов помогает:
- повысить конверсию сайта в 2 раза;
- продать остатки товара и тем самым увеличить объем реализованной продукции;
- привлекать новых клиентов за счет видимости общения с живым собеседником;
- информировать посетителей о скидках, акциях и т.д.
Как работает Захватчик клиентов:
- Установите код виджета на своем сайте.
- Настройте виджет: загрузите аватар, имя и 3 текста. Последний текст должен содержать призыв к действию. Также в него нужно добавить ссылку на страницу.
- После этого на сайте будут появляться всплывающие окна — три сообщения с уникальным торговым предложением и призывом к действию. Сообщения подкрепляются имитацией набора текста.
- Клиент заинтересуется персональным обращением и совершит покупку, а вы получите прибыль.
Какие виджеты самые популярные?
- Одним из обязательных элементов элегантного смартфона являются большие красивые часы, которые будут замечательно смотреться на вашем смартфоне. Они полезны ещё тем, что часы в обычном дизайне не позволяют проверять время за доли секунд, так как они написаны небольшим шрифтом в верху справа. Но, если у вас установлен виджет часы, то вы сразу станете видеть не одно время, но ещё и дату. При этом, когда человек нажимает на данный элемент, он получает доступ к полному регулированию будильником, таймером, секундомером, календарём. Данный элемент часто совмещают с виджетом погоды;

- Есть отдельный виджет под погоду созданный сервисами: Gismeteo, Sinoptik и т.д. С помощью них вы можете довольно легко узнать погоду в вашем регионе;

- Рассмотрим виджеты медиаплееры, так как такие элементы обожают применять молодые люди практически каждый день. Кроме этого, данные виджеты позволяют смотреть разнообразное видео. Довольно часто эти элементы идут встроенными в различные программы. Я говорю про плееры: AIMP, Winamp, MXPlayer и прочие;

- Если вы занимаетесь бизнесом, то вам нужны ярлыки различных электронных кошельков. Вот самые известные из них: ВебМани, Яндекс.Деньги, КИВИ, Рапида и др. Если вы часто ими пользуетесь, то будет лучше, если вы их установите на главный экран.

Разумеется, я привёл каплю в море из тех возможностей, которые нам предлагает Play Маркет. В интернете вы можете найти и сборные виджеты с этими элементами, так как народные умельцы решили, что тех функций, которые дают вам эти виджеты, маловато.
Квизы
Квизы — это небольшие развлекательные онлайн-опросы. Они уже давно применяются как инструмент маркетинга. Квизы помогают расширить клиентскую базу и базу подписчиков, выделить отдельные группы пользователей и т.д.
Преимущества квизов:
- увеличение количества звонков в 5 раз;
- рост продаж за счет контакта с «холодной» аудиторией;
- повышение лояльности клиентов, которые более охотно совершают покупки;
- увеличение базы e-mail-адресов;
- возможность спрогнозировать развитие новых направлений и скорректировать существующие на основе анализа результатов опросов.
Как работают квизы:
- Установите скрипт на сайте. Для этого можно добавить его в лид-форму или главный баннер сайта. В этом вам помогут программисты. Также вы можете постановить скрипт сами, воспользовавшись видеоинструкцией.
- После этого на странице сайта появляется опрос.
- Пользователь получает вознаграждение, если по окончании опроса заполнит специальную форму.
- Вы получаете контакты клиента и можете ознакомиться с его мнением. Контакты приходят в SMS, Telegram-сообщении или письме, а доступ к ответам находится в личном кабинете.
Кейс создания виджета
Дальше речь пойдет о кейсе который был у нас в FINCH в крупном лотерейном приложении с приложением «Столото» для участия в государственных лотереях.
Задача приложения – упростить и сделать прозрачным для пользователя выбор лотереи и покупку билета. Поэтому требуемая функциональность виджета довольно проста: показывать пользователю рекомендуемые игры для покупки и по тапу переходить к соответствующей. Список игр определяется на сервере и регулярно обновляется.
В нашем кейсе дизайн виджета предусматривал два состояния:
Авторизованному пользователю нужно показывать данные его профиля: состояние внутреннего кошелька, количество билетов ожидающих розыгрыша и сумму неполученных выигрышей. Для каждого из этих элементов предусмотрен, отличный от других, переход на экран внутри приложения.
Как вы могли заметить, еще одной особенностью для авторизованного пользователя является кнопка «обновить», но об этом позже.
Для реализации отображения двух состояний, с учетом дизайна, я использовал RemoteAdapter в виде реализации RemoteViewsService, чтобы генерировать карточки контента.
А теперь немного кода и того, как все работает внутри. Если у вас уже был опыт работы с виджетом, то вы знаете, что любое обновление данных виджета начинается с метода onUpdate:
override fun onUpdate(
context: Context,
appWidgetManager: AppWidgetManager,
appWidgetIds: IntArray
) {
injector.openScope(this, *arrayOf(this))
// update each of the widgets with the remote adapter
appWidgetIds
.forEach {
updateWidget(context, appWidgetManager, it)
}
}
Пишем апдейт для каждого инстанса нашего виджета.
private fun updateWidget(
context: Context,
appWidgetManager: AppWidgetManager,
appWidgetId: Int
) {
//Создаем remoteViews для текущего widgetId
val remoteViews = RemoteViews(
context.packageName,
R.layout.app_widget_layout
...
// делаем что то не интересное для этой статьи
...
// Обновляем адаптер для remoteViews
updateRemoteAdapter(context, remoteViews, appWidgetId)
//Обновляем виджет созданным remoteViews
appWidgetManager.updateAppWidget(appWidgetId, remoteViews)
//Обновляем collection view этого виджета
appWidgetManager.notifyAppWidgetViewDataChanged(
appWidgetId,
R.id.lvWidgetItems
)
}Обновляем адаптер.
На экран блокировки
Если вы разместите элемент интерфейса на основном столе, то он будет соседствовать с иконками игр и программ, но не появится на экране блокировки.
Данное пространство использует другие варианты оформления, которое настраивается следующим образом:
- Откройте настройки гаджета.
- Перейдите в раздел «Экран блокировки».
- Выберите набор необходимых виджетов.
На заблокированном экране вы можете использовать только предустановленные варианты оформления. Это могут быть часы или значки, сигнализирующие, например, об уровне заряда аккумулятора. Также в настройках гаджетов с AMOLED-дисплеем есть опция «Always-on-Display», которая позволяет безостановочно показывать выбранную информационную панель.
Если набор стандартных вариантов оформления экрана блокировки вас не устраивает, вы можете воспользоваться сторонним лончером, будь то Action Launcher или Apex Launcher. Данный софт используется в качестве альтернативного рабочего стола, а регулировка виджетов на заблокированном дисплее выполняется через настройки лончера.
Особенности обновления виджета
Так как AppWidgetProvider по своей сути является расширением BroadcastReceiver-а, с ним можно делать все то же самое, что и с обычным BroadcastReceiver. AppWidgetProvider просто парсит соответствующие поля из Intent, полученного в onReceive и вызывает методы перехвата с полученными extras.
Сложность возникла с частотой обновления контента — все дело в разнице внутренней работы виджетов на iOS и Android. Дело в том, что данные на iOS-виджетах обновляются тогда, когда виджет становится виден пользователю. В Android, такого события не существует. Мы не можем узнать, когда пользователь видит виджет.
Для виджетов на Android рекомендуемым способом обновления является обновление по таймеру. Настройки таймера задаются параметром виджета updatePeriodMillis. К сожалению, эта настройка не позволяет обновлять виджет чаще чем раз в 30 минут. Ниже я расскажу об этом подробнее.
Панели оповещений
Оповещения — это эффективное дополнение к любой странице сайта. Этот инструмент:
- информирует покупателей о новых продуктах и свежих публикациях в блоге;
- предлагает скидки и купоны;
- сообщает покупателям о периодах бесплатной доставки;
- расширяет рассылочный список и т.д.
Оповещения привлекают внимание посетителей и одновременно позволяют им остаться на той странице, которая заинтересовала их ранее. Это весомое преимущество виджета.
Вы просто умещаете свое сообщение в одной строке, а пользователи сами решают — перейти по ссылке или скрыть панель из поля зрения.
Преимущества виджета:
- увеличение конверсии;
- переход обычных посетителей сайта в клиентов;
- возможность максимально эффективно использовать внимание каждого посетителя, который знакомится с вашим контентом.
Ручное обновление виджета
Для нашего виджета было установлено время обновления в полчаса. Можно обновлять его чаще, например, через танцы с WorkManager, но зачем грузить вашу сеть и аккумулятор? Такое поведение на первых этапах разработки казалось адекватным.
Все изменилось когда «бизнес» обратил внимание, что когда пользователь смотрит на виджет, на нем отображаются неактуальные данные: «Вот на моем iPhone, я открываю виджет и там САМЫЕ свежие данные моего профиля».
Ситуация банальна: iOS генерирует новые карточки при КАЖДОМ показе виджетов, ведь для этого у них отведен специальный экран, а Android не имеет подобных событий для виджета в принципе. Пришлось учесть, что некоторые лотереи проводятся раз в 15 минут, поэтому виджет должен давать актуальную информацию – ты хочешь поучаствовать в каком-то тираже, а он уже прошел.
Чтобы выйти из этой неприятной ситуации и как то решить проблему с обновлением данных, мной было предложено и реализовано проверенное временем решение — кнопка «обновить».
Добавляем эту кнопку в макет layout-a со списком и инициализируем её поведение при вызове updateWidget
...
//Создадим Intent с дейстивем AppWidgetManager.ACTION_APPWIDGET_UPDATE
val intentUpdate = Intent(context, StolotoAppWidgetProvider::class.java)
intentUpdate.action = AppWidgetManager.ACTION_APPWIDGET_UPDATE
//Назначим обновление всем инстансам виджета
val ids = AppWidgetManager.getInstance(context)
.getAppWidgetIds(ComponentName(context, StolotoAppWidgetProvider::class.java))
intentUpdate.putExtra(AppWidgetManager.EXTRA_APPWIDGET_IDS, ids)
//Назначим этот intent как PendingIntent, используя PendingIntent.getBroadcast()
val pendingUpdate = PendingIntent.getBroadcast(
context,
appWidgetId,
intentUpdate,
PendingIntent.FLAG_UPDATE_CURRENT
)
//Назначим этот pendingIntent откликом на нажатие пользователем кнопки ‘Обновить’
remoteViews.setOnClickPendingIntent(R.id.ivWidgetRefresh, pendingUpdate)
…Первые наработки показали грустную картину: от нажатия на кнопку «обновить» до фактического обновления, могло пройти несколько секунд. Хотя виджет и генерируется нашим приложением, он фактически находится во власти системы и общается с нашим приложением через broadcast-ы.
Т.е. при нажатии на кнопку «обновить» нашего виджета запускается цепочка:
- Получить Intent в onReceive провайдера action’ .
- AppWidgetManager.ACTION_APPWIDGET_UPDATE.
- Вызов onUpdate для всех указанных в intent-e widgetIds.
- Зайти в сеть за новыми данными.
- Обновить локальные данные и отобразить новые карточки списка.
В результате, обновление виджета выглядело не очень красиво, так как нажав на кнопку, мы пару секунд смотрели на тот же виджет. Было непонятно обновились ли данные. Как решить проблему визуального отклика?
Во-первых, я добавил флаг isWidgetLoading с глобальным доступом через интерактор. Роль этого параметра довольно проста — не показывать кнопку «обновить», пока идет загрузка данных виджета.
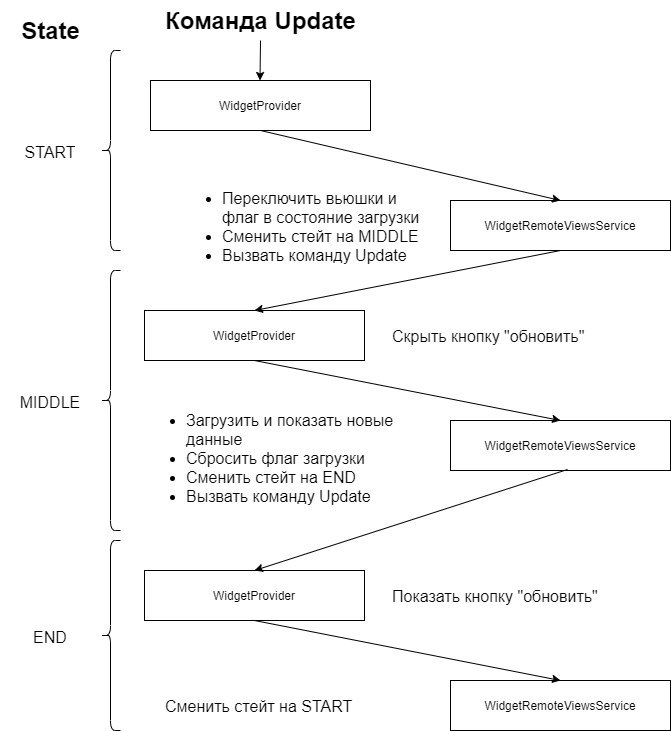
Во вторых, процесс загрузки данных в фабрике я разделил на три этапа:
enum class LoadingStep {
START,
MIDDLE,
END
}
START — начало загрузки. На этом этапе состояние всех вьюшек адаптера и глобального флага загрузки меняется на «загружается».
MIDDLE — этап основной загрузки данных. После их загрузки глобальный флаг загрузки переводится в состояние «загружено», а в адаптере отображаются загруженные данные.
END — конец загрузки. Адаптеру на этом шаге не требуется изменять данные адаптера. Этот шаг нужен чтобы корректно обработать этап обновления вьюшек в WidgetProvider.
Давайте посмотрим подробнее как теперь выглядит обновление кнопки в провайдере:
if (isFullAuthorized && !widgetLoadingStateInteractor.isWidgetLoading) {
remoteViews.setViewVisibility(R.id.ivWidgetRefresh, View.VISIBLE)
...
// инициализируем поведение кнопки так же, как в примере ранее
...
} else {
remoteViews.setViewVisibility(
R.id.ivWidgetRefresh,
if (isFullAuthorized) View.INVISIBLE else View.GONE // Оставляем место под кнопку для авторизованного пользователя.
)
}А теперь посмотрим на то, что происходит в адаптере:
private fun updateDataSync() {
when (loadingStep) {
START -> {
widgetItems.forEach { it.isLoading = true }
widgetLoadingStateInteractor.isWidgetLoading = true
loadingStep = MIDDLE
widgetManager.updateWidgets()
}
MIDDLE -> {
widgetItems.clear()
updateProfileSync()
updateGamesSync()
widgetLoadingStateInteractor.isWidgetLoading = false
loadingStep = END
widgetManager.updateWidgets()
}
END -> {
loadingStep = START
}
}
}
Логика работы:
- В конце этапов START и MIDDLE я вызываю метод updateWidgets для того, чтобы обновить состояние view управляемых провайдером.
- После выполнения шага START для пользователя визуально отображается «загрузка» в ячейках виджета, и начнется этап MIDDLE.
- Перед тем как вызвать обновление данных адаптера на шаге MIDDLE, провайдер скроет кнопку «обновить».
- После выполнения шага MIDDLE, для пользователя будет отображаются новые данные и начнется этап END.
- Перед тем как вызвать обновление данных адаптера, на шаге END, провайдер скроет кнопку «обновить». С точки зрения фабрики все данные будут актуальными, поэтому на шаге END меняем значение loadingStep на START.
Чат-бот
Чат-бот — отличный инструмент, который помогает увеличить время пребывания посетителя на сайте. Этот виджет обычно встраивают в нижнем углу экрана. Чат-бот помогает:
- собирать заявки вместо форм обратной связи;
- вести переписку с пользователями в онлайн-режиме;
- побуждать посетителей совершить какое-либо целевое действие — позвонить по указанному в «Контактах» номеру, оставить адрес электронной почты и т.д.
Разрабатывая дизайн такого виджета, помните о некоторых нюансах:
- Поскольку чат-бот — это форма для переписки, оформите виджет как чат с реальным собеседником. Для этого используйте компактные поля с иконками, которые обозначают отправку сообщения.
- Создайте ощущение общения с живым человеком: дайте консультанту имя и добавьте фотографию. Лучше выбирать максимально близкие к реальности фото, а не стоковые снимки людей с глянцевыми улыбками.
- Продумайте цветовую гамму — чат-бот должен гармонично вписываться в общую стилистику сайта, в отличие от pop-up. Вместо ярких цветов можно включить анимацию, создав впечатление только что полученного сообщения.
 Все-симки.ру
Все-симки.ру